これは何か?
先日、Actions on GoogleでDialogflowを使用して作成した既存アクションを、Actions Builderに移行する方法と移行ツールが公開されました。
ただ、ドキュメントに書かれているように、Actions Builderへの移行は必須ではなく任意です。
Dialogflow自体は今後も使えますし、既存のアクションは引き続きGoogleアシスタントデバイスで機能します。
また、DialogflowとActions Builderとの機能差分は大きく、そのまま同一プロジェクトで移行してしまうと既存のアクションを破壊してしまう可能性もあるので、かなりリスクがあると思います。
まずツールを使う前に、何が移行されるのか、移行のメリットは何かといったところを確認しようと思い、内容を確認するために翻訳してみました。
この記事では、下記のページをまとめて翻訳しています。
-
Dialogflow to Actions Builder migration tool | Conversational Actions
-
Fulfillment migration | Conversational Actions | Google Developers
先にまとめ
この記事を見ていただければわかると思いますが、内容がかなり多いので、重要と思われるところをまとめました。
-
移行のメリットは大きいが、移行は必須ではない!(重要)
-
移行ツールには2つの方法がある
-
1. 新規プロジェクトに移行(推奨)
-
2. 既存プロジェクトで移行
-
(2) を選ぶとしても、移行試験用に(1)をまず試してからにすべし
- 移行レポートは後で検証できるようにダウンロードしておくべし
-
移行できるもの、移行できないもの、移行できるが手動操作が必要なものがある
- 移行できるもの
- 「移行ツールの機能」を参照すべし
- 移行できないもの
-
Actions on Google Node.jsクライアントライブラリを使用している場合は、Actions SDK Node.jsライブラリを使用するようにコードを手動で更新する必要がある
-
「フルフィルメントコード変換マップ」参照すべし
(追記) 移行ツールを試して分かったこと
- "Migrate"ボタンを押すと即反映される
- 移行後もDialogflowには設定はそのまま残る
- シーンを追加したりフローを再構築するにあたって色々検討事項がある
- フルフィルメントを新SDKに書き直すのが結構大変
- 既存SDKで使っていたpromptのUI Elementsが新SDKで用意されていなかったりする
- →BrowseCarouselに対応する移行後のInterfaceがなかったので、別のElementで代用するのに苦戦した。(UIがかなり変わってしまった)
DialogflowからActions Builderへの移行ツール (Ja)
(原文) https://developers.google.com/assistant/conversational/dialogflow-to-builder
Actions Builderは、会話型アクションを簡単かつ合理的に構築するのに役立つため、Googleアシスタント向けに構築するのに最適な方法です。Actions Builderは、Actions Consoleに統合されたWebベースのIDEであり、次の機能を提供します。
- アクションの会話を制御するための視覚的なワークフローと状態ベースの方法
- プロトタイピングの高速化と待ち時間の短縮
- 会話型アクションを構築、分析、デバッグするための単一のインターフェース
Dialogflowで作成した会話型アクションがある場合は、アクションコンソール内でプロジェクトをActions Builderに移行することを選択できます。
注:DialogflowプロジェクトのActions Builderへの移行は任意です。
移行する理由
Dialogflowエージェントを移行することは必須ではなく、アクションは引き続きGoogleアシスタントデバイスで機能しますが、Actions BuilderとActions SDKを使用することには利点があります。
- Actions SDKとCLIによるツールの改善
- Actions SDKとCLIを使用すると、複雑なプロジェクトを構築し、チームと簡単にコラボレーションできます。会話デザイナーは、最初にActions Builderで会話フローを構築できます。その後、開発者はプロジェクトをファイルベースの構造にダウンロードし、お気に入りの開発ツールとバージョン管理システムを使用して機能を構築し続けることができます。プロジェクトをActions Builderにプッシュバックすることにより、他のチームメイトはアクションのビルド、テスト、およびデプロイを続行できます。
- 会話デザインのベストプラクティスとのより良い統合
- 各シーン内のフォールバックインテントのカスタマイズにより、会話の任意の時点で入力なしおよび一致なしの応答を提供できます。
- 会話型エクスペリエンスを構築するグラフィカルな状態ベースの方法により、デザイナーと開発者の間の簡単なコラボレーションが実現できます。
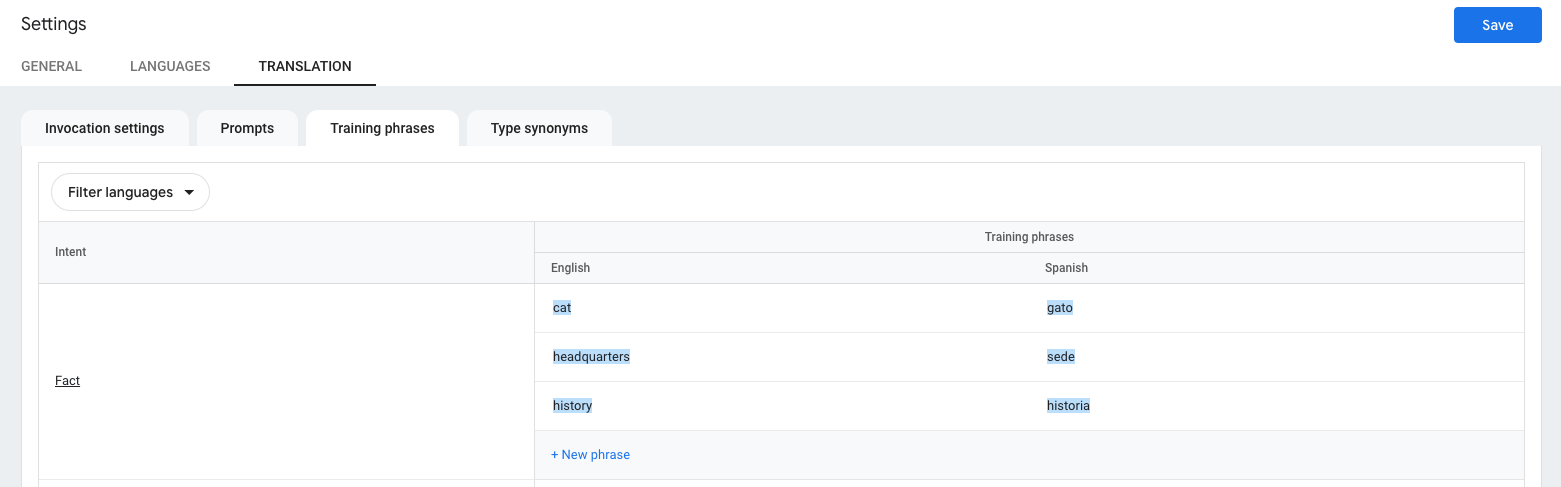
- より簡単なローカリゼーション
会話型実装の改善
Actions Builderは、Actions Consoleに多くの改善をもたらし、開発プロセスを簡素化します。このセクションでは、Actions Builderがアクションの開発プロセスを合理化および簡略化する方法について説明します。
インテントの再利用性
Dialogflowでは、Webhookロジックはインテントに関連付けられています。つまり、インテントは他のWebhookで再利用できません。同じトレーニングフレーズを使用するが、Webhookロジックが異なる場合は、Webhookロジックのケースごとに異なるハンドラー名を参照する追加のインテントを作成する必要があります。
Actions Builderでは、インテントにはトレーニングフレーズとエンティティが含まれますが、Webhookは独立しています。このアプローチは、同じインテントに対して異なるWebhookハンドラーを使用できることを意味し、柔軟性を高めます。
会話フローの視覚化の改善
Dialogflowでは、コンテキストは、会話の特定の時点で、どのインテントが一致する可能性が高いかを示します。
コンテキストの代わりに、Actions Builderはシーンを使用して、会話のさまざまな部分でアクセス可能なインテントを処理します。
ユーザーがシーンに入ると、遷移(トランジション)はユーザーが取ることができる会話パスを定義します。遷移は、条件付きロジック、およびカスタムまたはシステムインテントマッチングに基づくことができます。
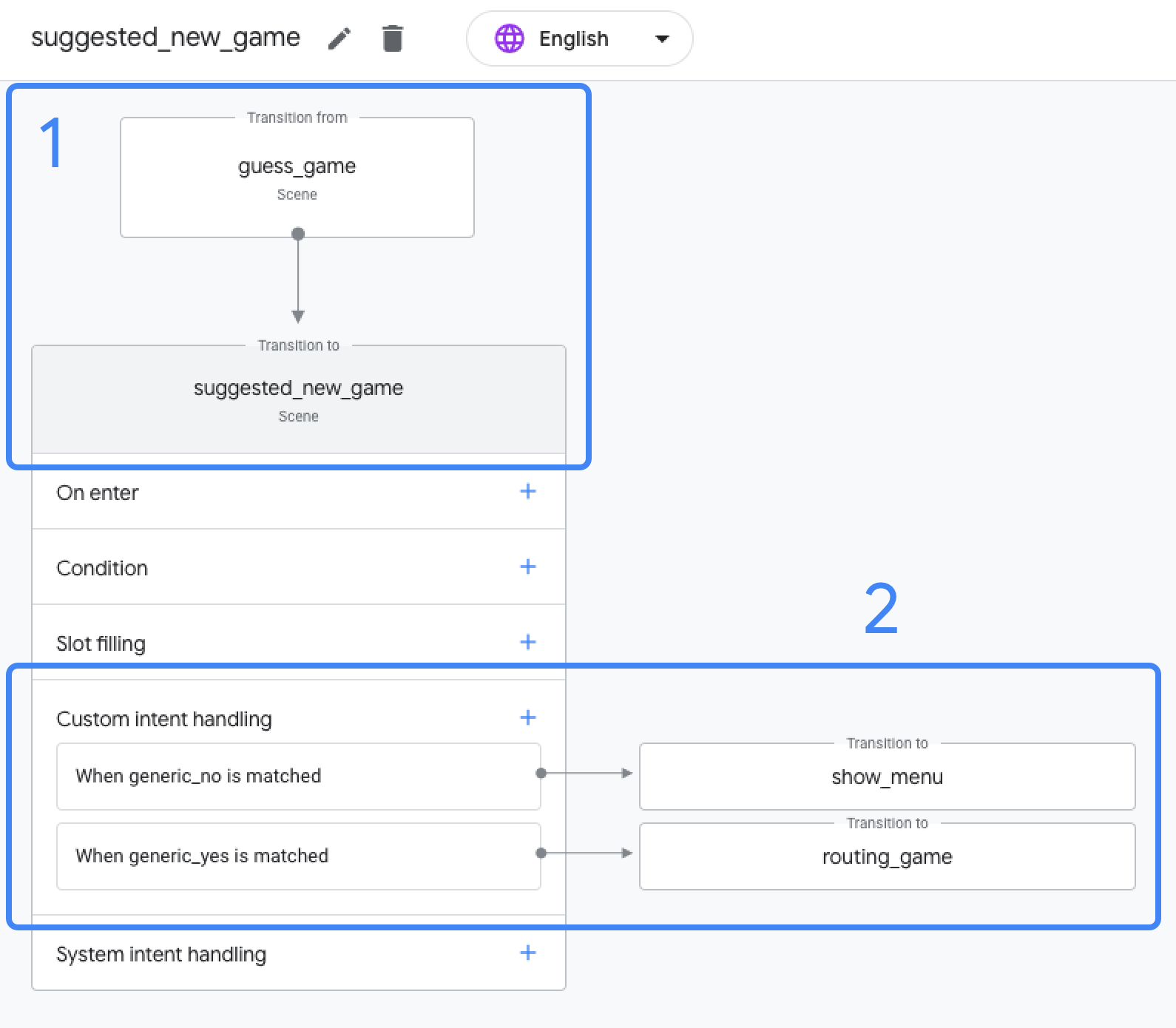
Actions BuilderのUIにより、トランジションがシーンをどのように接続するかを簡単に理解できます。図1では、シーンguess_gameがsuggested_new_gameシーン(1)に遷移します。また、シーン内で2つのアクセス可能なインテントを表示することもできます:generic_noとgeneric_yes。一致するインテントに応じて、suggested_new_gameシーンはshow_menuまたはrouting_gameシーンに遷移します(2)。
図1.シーンの遷移(1)とインテント処理(2)を含むシーンのグラフィカルビュー
シナリオに基づいてカスタマイズ可能なプロンプト
Dialogflowでは、Webhookで単純な応答を送信するか、Dialogflowコンソールで静的応答を定義できます。
Actions Builderでは、プロンプトキューの概念が導入されています。プロンプトは、シーンの複数のセクションとWebhookで定義できます。すべてのプロンプトがプロンプトキューに追加され、1つの応答にマージされて、ユーザーに配信されます。このアプローチにより、ユーザーが一致したインテントだけでなく、ユーザーの発言または実行に基づいて応答をつなぎ合わせることができます。
たとえば、シーンと Webhookでプロンプトが定義されている場合、最初にWebhookプロンプトがプロンプトキューに追加され、次にシーンプロンプトが追加されます。
次のリストは、Actions Builderでプロンプトを定義できる場所と、プロンプトキューに追加される順序の概要を示しています。
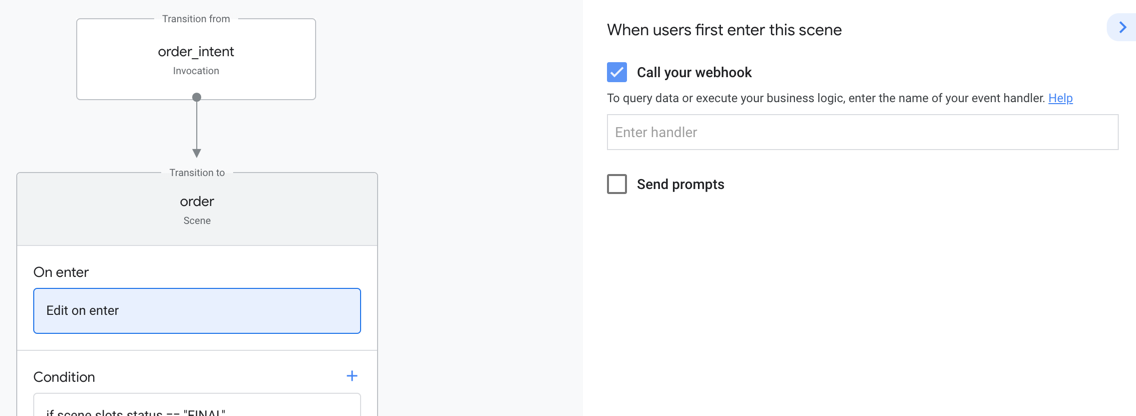
- On enter (入力時)
- Conditions (条件)
- Slot filling (スロットフィリング)
- Scenes (シーン)
注:Webhookの呼び出しは、プロンプトをシーン内で定義できる場所であればどこでも有効にできます。すべての場合において、シーンプロンプトとWebhookプロンプトの両方が提供されると、Webhookプロンプトがシーンプロンプトの前にキューに追加されます。
組み込みの会話デザインのベストプラクティス
Dialogflowプロジェクトが設定されると、デフォルトのウェルカムインテントと同様に、グローバルフォールバックインテントが自動的に生成されます。デフォルトのフォールバックインテントは、ユーザーが既存のインテントと一致しないものを言うとき、またはユーザー入力がないときに一致します。
エラーを適切に処理するには、会話のターンごとに、フォールバックインテントにフォローアップインテントを追加する必要があります。
Actions Builderでは、NO_MATCHとNO_INPUT という2つのグローバルインテントは、自動的に予めプロジェクトに含まれています。
Assistant NLUがNO_MATCHまたはNO_INPUTシステムのインテントに一致すると、それぞれのデフォルトまたはカスタマイズされたプロンプトがユーザーに送信されます。
1 回NO_MATCHまたはNO_INPUTに3回一致すると、それぞれの最終メッセージがユーザーに送信され、アシスタントはアクションとの会話を終了します。
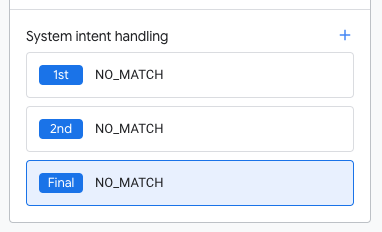
各シーンに3つのNO_MATCHおよびNO_INPUTハンドラーを追加できます。 この機能により、ユーザーの一致や入力がないために発生する一般的なフォールバックの代わりに、特定のエラー処理のためのカスタマイズ可能なプロンプトが可能になります。
図2. 1つのシーンに割り当てられた3つのNO_MATCHNO_MATCHインテントハンドラー
DialogflowからActions Builderプロジェクトへの移行 (Ja)
(原文) https://developers.google.com/assistant/conversational/project-migration
Dialogflow開発者は、既存のアクションをActions Builderに移行することができます。新しいコンソール内メソッドを使用してアクションを開発することには多くの利点があり、既存のDialogflowプロジェクトの移行は簡単です。このページでは、Dialogflow / Actions Builder移行ツールの使用方法について説明します。
このガイドを読む前に、DialogflowからActions Builderへの移行の概要をご覧ください。重要な概念と、DialogflowとActions Builderの違いについて説明しています。
移行ツールの機能
DialogflowからActions Builderへの移行ツールは、インテントやエンティティなどの特定のDialogflow要素をAction Builderで動作するように変換します。
移行ツールは、次のDialogflow要素をActions Builderに自動的に移行します。
- Dialogflowのデフォルトのウェルカムインテント。メインの呼び出しとして移行されます。
- アクションがサポートする各言語のすべてのトレーニングフレーズとエンティティ。
- グローバルインテントとして移行される、入力コンテキストのないインテント。
- シーンとインテントとして移行される、1つの入力コンテキストを持つインテント。
- 1つの入力コンテキストとスロットフィルを含むインテントは2つのシーンになり、1つのインテントはスロットフィルでシーンへの遷移を処理します。
- Dialogflowフォールバック、メディア、ウェルカムイベントを使用するインテントは、関連するActions Builderハンドラーとトレーニングフレーズ付きのインテントになります。
- Dialogflowの日付と数値のシステムエンティティを使用するインテントは、関連するActions Builderシステムタイプになります。
移行ツールは、次のDialogflow要素を処理しません。
- 複数の入力コンテキストを持つインテント。シーンは手動で作成する必要があります。
- Dialogflowでカスタムイベントを使用するインテント。
- 日付または数値ではないDialogflowシステムエンティティ。これらのエンティティは新しいタイプとして作成されますが、類義語を手動で追加する必要があります。
- Dialogflowフルフィルメントソースコード。APIバージョンの違いにより、このコードはBuilderに移行されません。
移行ツールにアクセスする
移行ツールにアクセスするには、アクションコンソールでDialogflowプロジェクトを開き、Develop > Actions に移動します。
アクションコンソールで使用されているプロジェクトが不明な場合は、Dialogflowコンソールに移動して、次の手順に従います。
- 移行するプロジェクトを開き、Settings アイコンをクリックします。
- General > Project ID 下の Action on Google リンクをクリックします。この手順では、特定のプロジェクトのアクションコンソールに移動します。
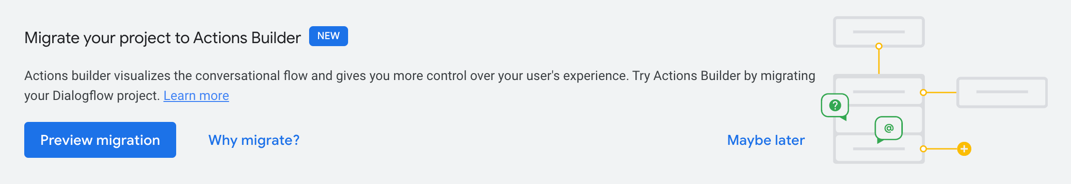
- Develop > Actions にアクセスし、Preview migration をクリックします。
インフォスライドを確認し、Start migration をクリックして、移行ダッシュボードを表示します。
移行ダッシュボード
移行ダッシュボードには、移行オプションと、移行するアイテムに関連する情報が表示されます。
移行オプション
移行ツールには、DialogflowプロジェクトをActions Builderに移行するための2つのオプションがあります。
- 新しいプロジェクトとして移行(推奨)
- 既存のDialogflowプロジェクトをそのまま維持し、コピーを新しいプロジェクトに移行します。
- 表示名とディレクトリ情報は、既存の本番プロジェクトに関連付けられたままです。移行したプロジェクトでライブプロジェクトを上書きする方法についての推奨プロセスをご覧ください。
- このプロジェクトを移行する
- 既存のDialogflowプロジェクトを置き換え、プロジェクトに定義した既存の表示名とアシスタントディレクトリ情報を保持します。
- 注意:この移行オプションを元に戻すことはできません。既存のDialogflowプロジェクト、および表示名とディレクトリ情報が移行されます。この移行オプションを使用する際の考慮すべき事項:
- 運用アクションは引き続き有効ですが、何らかの理由で更新する必要がある場合は、最初に手動の移行手順を完了する必要があります。
- Dialogflowプロジェクトは引き続き編集できます。ただし、表示名とディレクトリ情報は、移行されたActions Builderプロジェクトに関連付けられます。
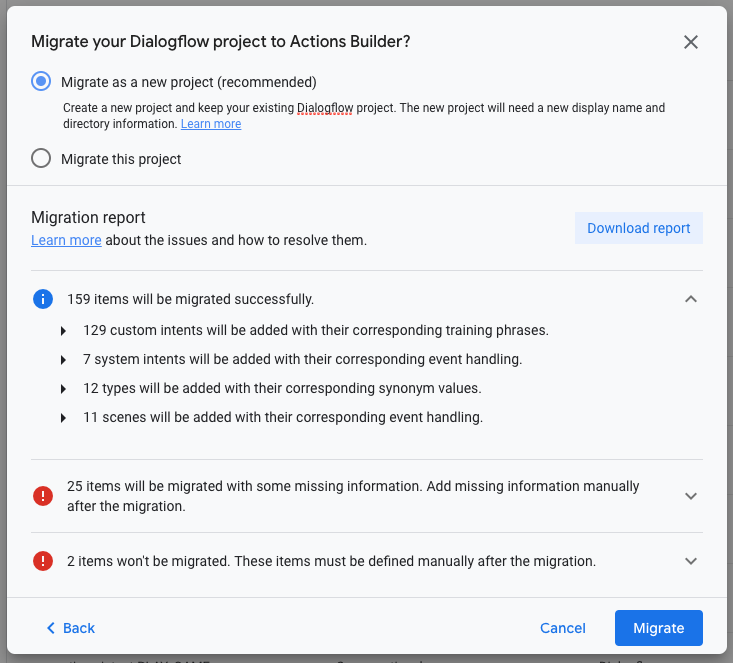
移行レポート
移行レポートの各セクションを展開して、以下の情報に関するプロジェクト固有の詳細を表示できます。
- 完全に移行されるもの
- 移行されるが、追加の移行後の設定が必要になるもの
- 移行されず、手動で追加する必要があるもの(必要な場合)
- Dialogflowプロジェクトで使用できるが、Actions Builderでは使用できない機能
移行レポートをダウンロードすることもできます。このレポートは、プロジェクトに移行後の変更を加えるときに参照できます。
注:Dialogflowプロジェクトを移行すると、一部の履歴分析データはアクションコンソールに移行されません。移行する前に、分析データをエクスポートすることを検討してください。
移行後のセットアップ
移行ツールはDialogflowプロジェクトの重要な部分をActions Builderに移動させるのに役立ちますが、移行されなかった遷移、プロンプト、Webhookを設定するには、追加の開発が必要です。
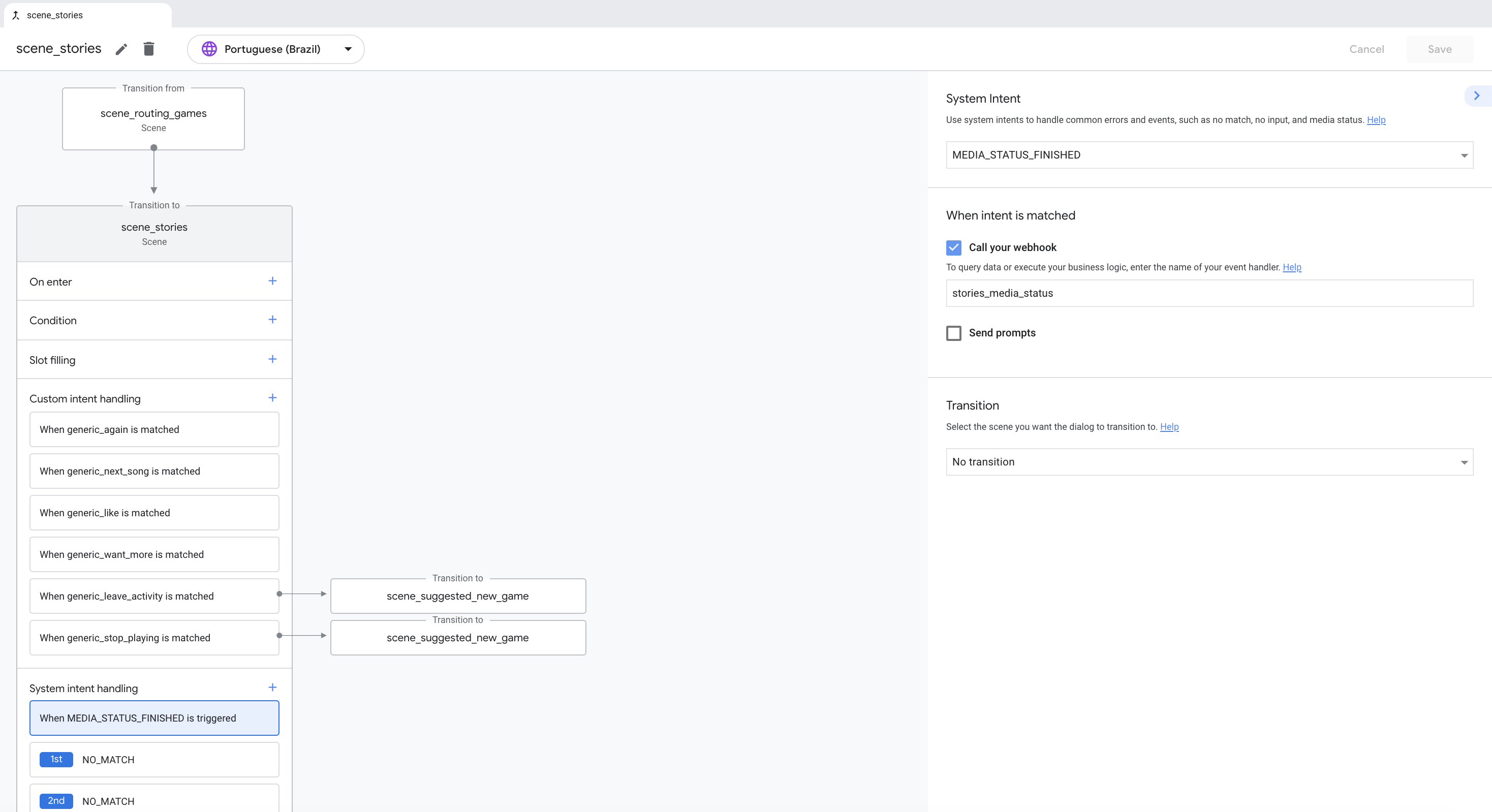
シーンを使用するように会話フローを更新する
移行ツールは、1つの入力コンテキストを持つDialogflowインテントに基づいてシーンを生成しますが、これは1対1の関係ではありません。新しい会話モデルでは、マイグレーションされたシーンの一部はActions Builderで意味をなさない場合があります。
必要なシーンを評価して、会話の流れを再考する必要があるかもしれません。アクションの複雑さによっては、生成されたシーンの一部が会話の流れに合わなくなった場合、削除する方が簡単な場合があります。
グローバルインテントの確認と更新
入力コンテキストのないDialogflowインテントは、グローバルインテントとしてActions Builderに移行されます。グローバルインテントは会話全体でアクティブです。つまり、いつでも一致させることができます。
グローバルインテントを使用して、ユーザーがアクションを呼び出したときに、ユーザーを特定のフローにディープリンクすることもできます。
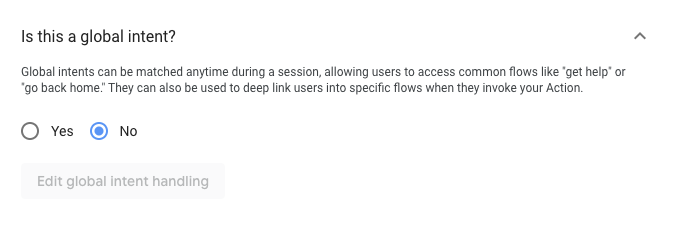
生成されたグローバルインテントがアクティブで、グローバルスコープのユーザーがアクセスできるかどうかを検証することが重要です。 グローバルインテントを通常のインテントに変更するには、インテントをクリックして、グローバルインテント処理オプションをNOに変更します。
共通するトレーニングフレーズでインテントを統合する
一部のインテントが非常に類似したトレーニングフレーズを共有している場合は、インテントを単一の汎用インテントに統合する必要があります。これにより、インテントマッチングの精度が向上します。
たとえば、インテントAには次のトレーニングフレーズがあります。
- 「OK、準備ができていることを確認したい」
- 「よし、これで準備完了」
- 「やってみましょう」
- 「OK、準備ができていることを確認したい」
- 「よし、準備はできていると思う」
2つのインテント間のトレーニングフレーズは類似しているため、インテントAとインテントBをより一般的なインテント(インテントC)に統合し 、元のインテントを削除します。そして、インテントAまたはインテントBを参照するシーンでインテントCを使用します 。
- 「OK、準備ができていることを確認したい」
- 「よし、これで準備完了」
- 「やってみましょう」
- 「よし、準備はできていると思う」
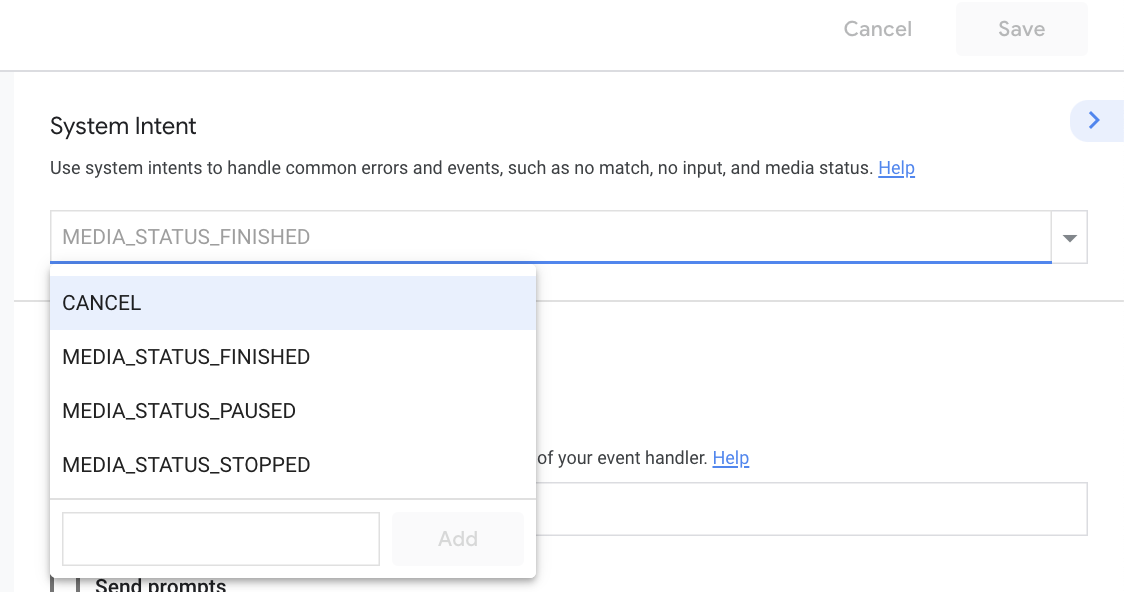
イベント処理の更新
Dialogflowで特定のイベント(フォールバック、メディア、ウェルカム)を使用するインテントの場合、移行ツールはそのイベントに関連するシステムインテントを作成します。 同じDialogflowインテントにトレーニングフレーズがある場合、同じトレーニングフレーズを使用して追加のインテントが作成されます。
Actions Builderでイベントの設定を完了するには、必要に応じて、遷移だけでなくWebhookハンドラーを追加する必要があります。
フォールバックインテントを処理するシステムインテントを追加する
Dialogflowでは、フォールバックインテントは、インテントがユーザーの入力を認識しないケースをハンドリングします。Actions BuilderはNO_MATCH、NO_INPOUTこれらのケースを処理するためにシステムインテントを利用します。
NO_MATCHとNO_INPUTシステムインテントの両方を最大3回までシーンに追加できます。たとえばNO_MATCH、シーンに3つのインテントを追加すると、アクションがユーザーの応答で何を求めているかについて、より詳細に段階的に応答できるようになります。
Dialogflowプロジェクトがフォールバックインテントを利用したシステムインテントを追加することが重要です。 一般的に使用されるActions Builderシステムインテントの例には、NO_MATCHとNO_INPUTがあります。 これらのシステムインテントの詳細については、システムインテントを確認してください。
フルフィルメント戦略を更新する
DialogflowフルフィルメントコードをActions Builderに移動することは、移行プロセスの中でも大きな部分の1つです。Webhook呼び出しと一般的なフルフィルメントの概念は同じですが、Actions Builderは機能を再利用するためのオプションを提供し、より多くのWebhookトリガーの機会を追加します。
これを念頭に置いて、Actions Builderの機能を利用するためにプロジェクトのフルフィルメントを再検討することを検討してください。
- カスタムwebhookハンドラー名は、異なるシーンの複数の部分から同じwebhook関数を呼び出すことができることを意味します。
- Webhookの呼び出しは、シーンの入力、条件付き検証、スロットフィリング、インテントマッチングに基づいて行うことができます。Webhookの呼び出しがいつどこで行われるかをより詳細に制御できるため、よりクリエイティブなフルフィルメントソリューションが可能になります。
フルフィルメントコードを更新するときは、いつどこでWebhook呼び出しをトリガーするかを検討します。Call your webhookオプションを使用して、シーンの複数の部分でWebhookを有効にできます。Webhookの有効化の詳細については、フルフィルメント移行ガイドのWebhookセクションをご覧ください。
移行の例(サンプルコード)
DialogflowからActions Builderに移行されたプロジェクトは、各ツールが使用する会話モデルが異なるため、構造が大きく異なります。Actions Builderでのシーン、プロンプト、トランジションの使用、および再利用可能なWebhookハンドラーなどの機能により、移行されたプロジェクトのコードは元のプロジェクトと大幅に異なります。
移行したプロジェクトを比較すると、DialogflowからActions Builderに移行するときに必要な変更の種類と範囲を理解するのに役立ちます。次の移行されたサンプルプロジェクトを確認して、実装を比較できます。
|
サンプルプロジェクト |
Dialogflowコード |
Actions Builderコード |
|
Googleの実績 |
||
|
アカウントのリンク |
推奨される移行プロセス
このセクションでは、推奨される移行プロセスについて説明し、現在の表示(呼び出し)名、ディレクトリ情報、および履歴分析を保持できるようにします。
このプロセスには、2つの異なるActions Builderプロジェクトでの作業が含まれます。どちらも同じDialogflowプロジェクトから移行されます。明確にするために、これらのプロジェクトは次のように呼ばれます。
- experimental:このプロジェクトは、移行のセットアップとテストに使用されます。
- original:このプロジェクトは現在ライブで、ユーザーにサービスを提供しています。
プロジェクトを移行するには、次の手順を実行します。
- Dialogflowのエクスポート機能を使用して、Dialogflowプロジェクトのバックアップを作成します。
- アクションコンソールに移動し、移行するプロジェクトを開きます。
- Develop > Actions で Preview migration をクリックします。
- インフォスライドをクリックしていき次に、Start migrationをクリックします。
- Migrate as a new project (新しいプロジェクトとして移行)を選択します。
- 移行レポートを確認し、オプションで後の確認用にダウンロードします。
- Migrate をクリックします。
- 実験用プロジェクトの名前を入力し、Create Project をクリックします。プロジェクトIDを書き留めます。
- 必要な移行後の設定を完了し、アクションが意図したとおりに機能していることを確認します。
- gactions CLIを使用して、実験用プロジェクトのドラフトを取得します。
gactions pull --project-id experimental-project-id - アクションコンソールで「元の」Dialogflowプロジェクトを再度開きます。
- Develop > Actions で Preview migration をクリックします。
- Migrate this projectを選択します。
注意:この手順を完了する前に、実験用プロジェクトが期待どおりに機能していることを確認してください。 - Migrate をクリックします。
- More icon > Project settingsをクリックし、プロジェクトIDをメモします。
- ローカルシステムで、Pullした実験用プロジェクトのsettings.yamlファイルを開き、プロジェクトIDを「元の」プロジェクトのプロジェクトIDに置き換えます。
- gactions CLIを使用して、ローカルに保存されたプロジェクトのドラフトをプッシュします。
gactions push
- アルファチャネルまたはベータチャネルを介して公開する手順に従うか、アクションをプロダクションに公開します。
フルフィルメントの移行 (Ja)
(原文) https://developers.google.com/assistant/conversational/fulfillment-migration
インテントとシーンを設定したら、フルフィルメントのコードを更新して、Actions Builderのリクエストとレスポンスのフォーマットの変更に対応する必要があります。これは、Actions Builderの追加機能の利用を検討する機会でもあります。このページでは、フルフィルメントコードを更新する際の一般的な手順と考慮事項について説明します。
フルフィルメントのアプローチを検討する
プロジェクトのフルフィルメントコードは、会話型モデルと開発プラットフォームの機能に依存しています。Actions Builderは、会話の構築方法を変更する新しい会話モデルと機能を導入し、プロジェクトの遂行へのアプローチ方法を変更する可能性があります。このセクションでは、Dialogflowとは異なるActions Builderの機能と、これらの違いがフルフィルメントコードの実装方法をどのように変えるかについて説明します。
- 会話実装の変更
- Dialogflowは、インテントからインテントへのコンテキスト駆動型の会話型フローを使用します。個々のインテントは、前のインテントのトレーニングフレーズと入力/出力コンテキストに基づいて照合されます。
- Actions Builderの会話フローは、会話ターンのコンテナとしてシーンを使用します。シーン内では、Dialogflowのコンテキストと同様に、特定のインテントを照合できます。トランジションは、どのインテントが一致するかに基づいて、トランジション先のシーンを定義します。
- 再利用可能なWebhook関数
- Dialogflowでは、Webhookハンドラは個々のインテントに関連付けられています。追加のロジックが必要な場合は、新しい関数を処理する別のインテントを作成する必要があります。
- Actions Builderでは、Webhookハンドラーにカスタムハンドラー名があります。この機能により、プロジェクト全体の複数のシーンから関数を呼び出すことができます。
- Webhookを呼び出すその他の方法
- Dialogflowのインテントアプローチごとに1つのWebhookを使用するには、プロジェクトのフルフィルメント内で会話ロジックを促進するために追加のインテントが必要です。
- Actions Builderを使用すると、シーン内の複数の場所からWebhook呼び出しを行うことができます:開始時、条件、スロットフィリング、カスタムおよびシステムインテントマッチング。
フルフィルメントコードを更新する
各アクションのフルフィルメントコードは、アクションの複雑さと目的に応じて異なりますが、コードを更新するときに行う一般的な手順があります。
- クライアントライブラリの最新バージョンをダウンロードしてインストールします。
npm install @assistant/conversation - requireコード内のステートメントを更新します。例:
const {
SimpleResponse,
BasicCard,
Image,
} = require('actions-on-google');
上記のコードは次のように更新されます。const {
conversation,
Simple,
Card,
Image,
} = require('@assistant/conversation');
- 新しいメソッドを使用するようにコードをリファクタリングします。
- インテントハンドラー:app.intent→app.handle
- レスポンス/プロンプト:conv.ask→conv.add
- 表面/デバイス機能:conv.surface.capabilities.has('actions.capability.SCREEN_OUTPUT')→conv.device.capabilities.includes('RICH_RESPONSE')
- データストレージ:conv.data→conv.session.params
- レスポンスタイプ:
- SimpleResponse → Simple
- BasicCard → Card
- Suggestions → Suggestion
- インテントパラメータ:conv.parameters[KEY]→conv.intent.parameters[KEY].resolved
- コンテキスト/シーン遷移:conv.contexts.set(content_name, 5);→conv.scene.next.name = 'context_name'
- 会話を終了:conv.close(response)→conv.add.response; conv.scene.next.name = 'actions.page.END_CONVERSATION'
- Builderの新しい応答プリミティブを利用するように応答コードを更新します。例:
conv.ask(new Suggestions (['a', 'b']));
上記のコードは次のように更新されます。
for (suggestion of ['a', 'b']) {
conv.add.(new Suggestion({title: suggestion}))
}
メソッドの完全なリストについては、このページの下にある「フルフィルメントコード変換マップ」を参照してください。
また以下のページを使用して、リクエストとレスポンスのペイロードを比較できます。
- リクエストフォーマット
- レスポンスフォーマット
注:Actions on Google Node.jsクライアントライブラリを使用している場合は、Actions SDK Node.jsライブラリを使用するようにコードを手動で更新する必要があります。
Webhookをセットアップする
フルフィルメントを更新したら、プロジェクトのシーン全体でWebhook呼び出しを有効にします。移行ツールはDialogflowインテントのWebhook設定を移行しますが、リファクタリングされたフルフィルメントコードとWebhook関数が変更される可能性があるため、これらの設定を確認する必要があります。
Dialogflowでは、インテントでウェブフックが有効になっており、インテントが一致したときに実行するハンドラーと関数がフルフィルメントコードに含まれています。Actions Builderでは、Webhookは呼び出しインテントまたはシーン内でトリガーでき、フルフィルメントエンドポイントにリクエストを送信します。フルフィルメントには、リクエストのJSONペイロードを処理するWebhookハンドラーが含まれています。以下の状況でWebhookをトリガーできます。
- 呼び出しインテントマッチの後
- シーンが入力ステージに入ったとき
- シーンの条件ステージで条件がtrueに評価された後
- シーンのスロットフィリングステージ中
- シーンの入力ステージでインテントマッチが発生した後
DialogflowからActions Builderに移行する場合、会話フローへの変更を考慮する必要があります。これは、Webhook呼び出しを行うタイミングと場所が変わる可能性があるためです。
Webhook呼び出しを有効にするには、次の手順に従います。
- Webhookを呼び出すシーンを選択します。
- Webhookを有効にする状態を選択します。次の1つ以上の状態に対してWebhookを有効にできます。
- Call your webhook オプションを選択します。
- フルフィルメントコード内で定義したWebhookハンドラーを入力します。
- Saveクリックします。
- Test に移動し、変更したフルフィルメントに対してWebhookの呼び出しを試してみます。
フルフィルメントコード変換マップ
次の表は、Dialogflowのフルフィルメントコード構文がどのようにActions Builderコードに変換されるかを示しています。メソッドの完全なリストについては、Actions BuilderとSDKのリファレンスドキュメントをご覧ください。
|
Dialogflow |
Actions Builder |
|
conv.data |
conv.session.params |
|
conv.ask |
conv.add |
|
conv.close |
conv.scene.next.name = 'actions.scene.END_CONVERSATION' |
|
conv.user.storage |
conv.user.params |
|
conv.input.raw |
conv.intent.query |
|
conv.parameters |
conv.intent.params[key].resolved |
|
conv.arguments.get('MEDIA_STATUS') mediaStatus.status==='FINISHED' |
conv.intent.params['MEDIA_STATUS'] mediaStatus.resolved==='FINISHED' |
|
Events |
システムインテントハンドリング: MEDIA_STATUS_FINISHED MEDIA_STATUS_FAILED |
|
conv.device.capabilities.has("actions.capability.SCREEN_OUTPUT") |
conv.device.capabilities.includes("RICH_RESPONSE") |
|
app.intent |
app.handler |
|
app.middleware |
app.middleware |
|
シンプルレスポンス |
prompt -firstSimple |
|
リッチレスポンス |
prompt -content -card: object -image: object -table: object -media: object -suggestions -link |
以下から、その他のツールに関する情報を確認できます。