[追記] High Sierra も Karabiner-Elements がサポートしているようです。
Sierra にアップデートしたときの問題
macOS に Sierra が登場し、とりあえずアップデートしたときの自分は Karabiner (キーカスタマイズツール) が使えず発狂寸前でした。
Vimユーザーにとっては Esc の位置は最重要です。(たぶん)
今までは、Karabiner で 「Control_L to Control_L (+ When you type Control_L only, send Escape)」の設定で、快適に過ごしておりました。
過去の記事: Macでキーマッピングを変更する方法 - omohayui blog
がしかし、Karabiner が使えない & 代替ツールの Karabiner Elements にも [Control] キー単体押しに [esc] を割り当てる設定がなく、 私は Sierra にアップデートするのを諦めました。
Karabiner Elements が進化している
先日PC(MacBookPro)を新しくして、また同じように Karabiner Elements 入れてみたところ・・・
彼は進化していました。
複数キーのリマップに対応していたり、特定アプリケーションだけで機能させたり。
Karabiner-Elements 11.0.0 から stable release となっているようです。
[Control] キー単体押しに [esc] を割り当てる方法
1. Karabiner Elements をインストールする
Karabiner - Software for macOS
2. Karabiner Elements を起動
 「Complex Modifications」> 「Rules」> 「Add Rules」を click
「Complex Modifications」> 「Rules」> 「Add Rules」を click
3. Webから Rule を Import する
 「Import more rules from the Internet (open a web browser)」を click
「Import more rules from the Internet (open a web browser)」を click
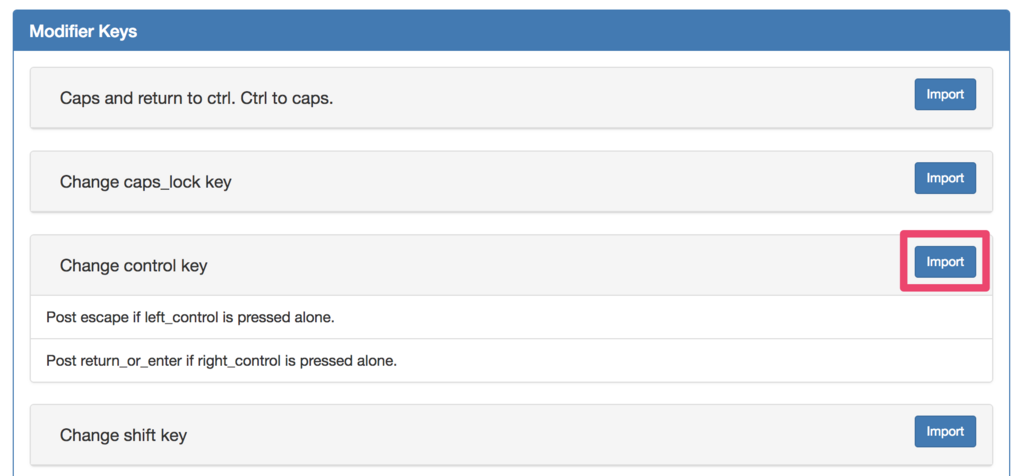
 Karabiner-Elements complex_modifications rules から「Change control key」を Import
Karabiner-Elements complex_modifications rules から「Change control key」を Import
4. Import した Rule を有効にする
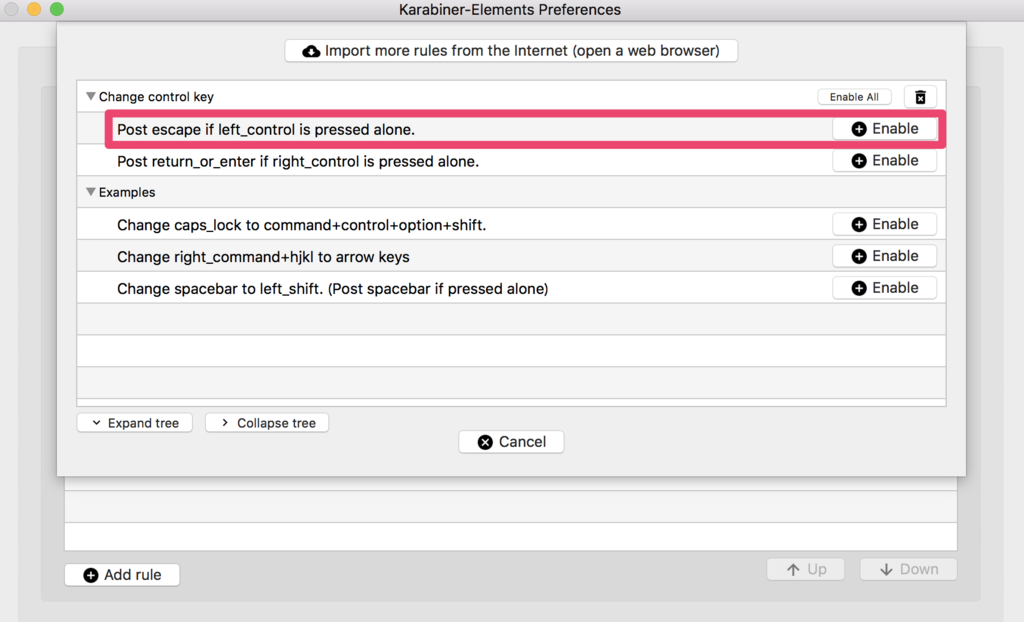
 「Post escape if left_control is pressed alone.」を 「enable」 にする
「Post escape if left_control is pressed alone.」を 「enable」 にする
以上!

